Écoconcevoir son site internet : de l’intention à l’action

La première fois que j’ai entendu parler d’écoconception, c’était en 2020. En parcourant mon fil d’actualités LinkedIn, je suis tombée sur une publication de l’Agence française de la transition écologique (ADEME) annonçant le lancement du premier Guide de la communication responsable. Ce simple titre a piqué ma curiosité — «responsable» de quoi? De qui? — à une époque où la responsabilité sociale des entreprises (RSE) était l’apanage des gestionnaires.
Conçu pour outiller ceux et celles qui travaillent en communication, cette version du guide comprenait deux grands chapitres :
les nouveaux enjeux de la communication et
les leviers d’action pour une communication plus responsable.
La section consacrée à la réduction de l’impact numérique et à l’écoconception des services numériques a particulièrement retenu mon intérêt. En effet, j’y ai découvert que je pouvais agir à mon échelle à travers quatre grands volets :
Empreinte écologique des technologies de l’information et des communications;
Accessibilité, éthique et vie privée;
Conception de service numérique (ex. : site internet);
Réalisation et hébergement d’un service numérique.
Sans le savoir, je venais d’ouvrir une boîte de pandore qui allait susciter bien des réflexions au sein de l’équipe d’OROKOM et remettre en question beaucoup de ses pratiques.
1. Genèse du projet d’écoconception du site orokom.com
Printemps 2022. Nous achevons un processus de repositionnement stratégique long de plusieurs mois. Quand j’écrivais que la découverte de la communication responsable avait brassé bien des affaires, je ne mentais pas! Après nous être formé·es aux principes clés de cette démarche et avoir intégré de nouveaux réflexes métier, nous avons formalisé une politique RSE, découvert le management responsable et apprivoisé le concept de performance durable.
Le champ élargi de nos perspectives et de nos pratiques était alors si porteur de sens et d’impact qu’il nous semblait primordial de faire évoluer notre approche et notre offre de services-conseils en conséquence..!
1. Notre première étape a consisté à intégrer le développement durable au modèle d’affaires d’OROKOM avec l’aide d’Umalia. Cela nous a amené·es à formuler l’impact ultime visé par nos actions et à actualiser notre mission;
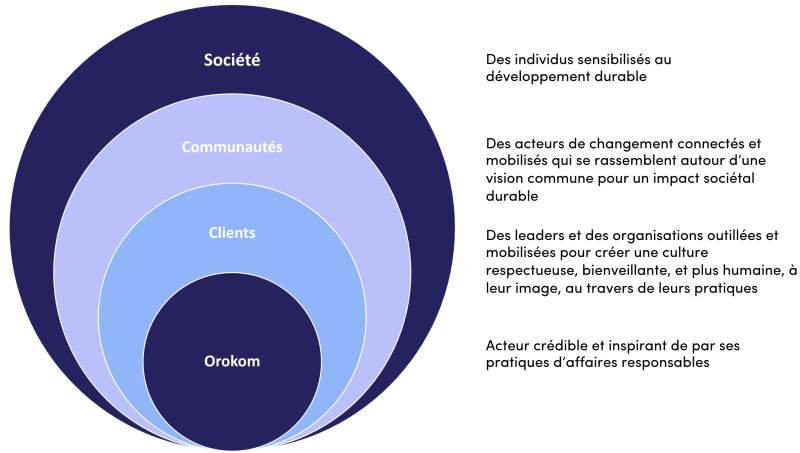
2. La deuxième étape a permis de clarifier les niveaux d’impact que nous souhaitions collectivement avoir :

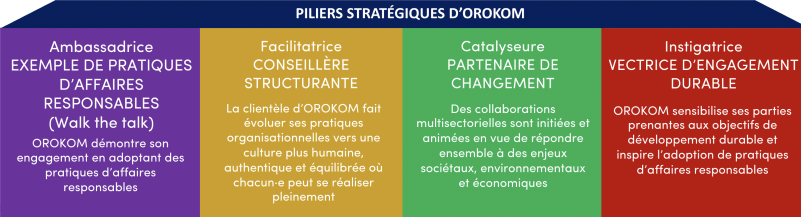
3. La troisième étape (et non la moindre!) a permis d’identifier et de détailler les quatre piliers stratégiques qui balisent les interventions de l’équipe-conseil d’OROKOM :

4. Enfin, la quatrième étape, d’une durée indéterminée, vise à incarner ces piliers stratégiques au quotidien.
J’attire votre attention sur le pilier «Exemple de pratiques d’affaires responsables», qui a notamment motivé la refonte du site internet d’OROKOM. Traduire nos intentions en actions nous semble en effet essentiel pour avoir la crédibilité et la légitimité de soutenir notre clientèle dans l’évolution de ses pratiques.
D’ailleurs, notre équipe accompagne les organisations qui le souhaitent dans l’adoption de pratiques responsables à plusieurs niveaux via son service d’alignement stratégique.
2. Optimisation ou refonte?
La première chose à savoir, c’est qu’il est possible d’optimiser un site internet non écoconçu pour le rendre plus responsable et éthique. Avant de vous lancer dans un projet de refonte qui nécessitera inévitablement du temps et des ressources, je vous conseille donc de réaliser un diagnostic de votre plateforme. Il vous permettra de vérifier 1/ si des optimisations peuvent vous permettre d'atteindre des standards d'écoresponsabilité acceptables et 2/ si vous pouvez procéder à ces optimisations dans votre système de gestion de contenu (CMS) actuel (certains ont des options plus limitées que d’autres).
À ce stade-ci, il est important d’évaluer :
le temps requis pour faire un diagnostic et les coûts associés;
le coût d'un site internet écoconçu.
En commandant un diagnostic, vous disposerez de toutes les informations nécessaires pour évaluer l’option la plus avantageuse (optimisation ou refonte). Vous pourrez ensuite décider en toute connaissance de cause de vous lancer dans un projet d’écoconception.
Dans le cas d’OROKOM, notre prestataire de services Rachel Pellin (Webtopie) nous a signalé d’entrée de jeu qu’il nous serait impossible d’appliquer ses éventuelles recommandations dans le CMS Square Space, peu adapté aux optimisations qui s’imposaient. Considérant le fait que le diagnostic coûtait à lui seul 50 % du prix d’un nouveau site et que le repositionnement stratégique d’OROKOM impliquait de revoir complètement l’arborescence des contenus, nous avons rapidement opté pour une refonte complète du site internet.
Quel que soit le niveau de complexité de votre projet, je vous recommande de solliciter les services-conseils d’un ou une spécialiste en numérique responsable. Les innovations sont si nombreuses et rapides dans ce domaine que vous gagnerez du temps en recourant à cette expertise pour vous accompagner dans la réflexion et la création du cahier des charges de votre futur site. Au Québec, la communauté MASSE CRITIQUE compte plusieurs prestataires responsables que vous pourriez solliciter à cet effet.
3. Grands principes d’écoconception numérique
A. Adopter une approche globale
Dans l’édition 2022 du Guide de la communication responsable, l’ADEME prône une approche globale d’écoconception numérique incluant les étapes de conception, de réalisation et d’hébergement. L’Agence précise par ailleurs que «c’est lors de la conception – d’un site web, d’une appli mobile ou de tout autre service numérique – que les leviers pour réduire son empreinte environnementale sont les plus nombreux et les plus efficaces1.»
Lorsque j’ai approché des entreprises soumissionnaires, je leur ai donc explicitement demandé de :
focaliser sur les besoins réels de nos utilisateur·rices et d’éviter les fonctionnalités inutiles, incluant le déclenchement automatique (autoplay) des vidéos;
créer des gabarits de page moins nombreux mais plus modulables et accessibles;
limiter le poids du site internet, notamment en optimisant automatiquement la taille des fichiers et des images, en évitant le recours aux plug-ins et en respectant les principes du graphisme numérique écoresponsable (choix des couleurs et niveaux de contraste);
choisir un solution d’hébergement (locale si possible) qui optimise l’efficacité de ses serveurs et utilise une énergie verte.
B. Favoriser l’accessibilité, l’éthique et le respect de la vie privée
Une démarche d’écoconception numérique devrait aussi intégrer des considérations liées à l’accessibilité, à l’éthique et au respect de la vie privée. En effet, «lutter contre la fracture numérique et l’illectronisme, veiller à la protection des données et plus largement adopter une posture éthique sont des enjeux tout aussi importants que réduire l’empreinte environnementale du numérique.2»
Les mesures prises pour améliorer l’accessibilité d’une plateforme visent à garantir la liberté de choix de la personne qui l’utilise et à lui donner toutes les informations nécessaires à la compréhension du contenu, peu importe son handicap ou son mode d’utilisation. Elles cherchent à favoriser l’inclusion bien plus qu’à cibler des handicaps ou des réglages spécifiques.
L’accessibilité des contenus numériques repose sur 4 grands principes, énoncés par le World Wide Web Consortium (W3C) :
Principe 1 : l’information et les composants de l’interface doivent être présentés à la personne qui l’utilise de façon à ce qu’elle puisse les percevoir;
Principe 2 : les composants de l’interface et de navigation doivent être utilisables;
Principe 3 : les informations et l’utilisation de l’interface doivent être compréhensibles;
Principe 4 : le contenu doit être suffisamment robuste pour être interprété de manière fiable par une large variété de personnes, y compris par les technologies d’assistance.
Pour approfondir le sujet et télécharger des listes de vérification et des outils pratiques, je vous invite à vous référer aux ressources suivantes :
Écoconcevoir un projet digital (ADEME)
La boîte à outils numérique responsable (Institut du numérique responsable) : outils classés par grandes thématiques : back-end, front-end, contenus, hébergement, IOT, juridique, UX/UI, etc.
Les outils du collectif Conception numérique responsable (Green IT) : référentiel de
115 bonnes pratiques d’écoconception web, checklist, guide d’évaluation, etc.Référentiel général d'écoconception de services numériques (RGESN)
C. Identifier les éléments clés d’une soumission
Peu de personnes et d’organisations savent quelles conditions réunir pour créer une plateforme écoresponsable, accessible et éthique. C’était d’ailleurs mon cas avant de demander des soumissions et… des explications!
Voici donc une liste non exhaustive d’éléments à garder en tête lorsque vous analyserez la soumission de votre prestataire de services. Ils constituent autant de balises qui vous indiquent que vous vous apprêtez à faire des choix alignés avec vos objectifs :
Développement d'un thème modulaire sur mesure en suivant les règles de qualité web (liste de vérification Opquast) et les normes d'accessibilité du Référentiel général d’amélioration de l’accessibilité (RGAA);
Développement d'animations d'interaction subtiles n'ayant pas ou très peu d'impact sur les performances et l'écoconception du site internet;
Installation d’un CMS léger, hautement configurable, performant et plus sécurisé grâce à l’absence de base de données;
Limitation du nombre de composants non natifs (qui ne disposent pas de fonctionnalités de navigation au clavier, de rôles et d'états définis en mode standard);
Absence de bibliothèque multimédia « globale » : les médias sont importés dans chaque page au besoin afin de ne pas accumuler d’éléments lourds inutilisés sur le serveur;
Association par défaut (dans le code HTML) des couleurs de texte et de fond pour garantir un niveau de contraste suffisant;
Recommandation d’une solution d’hébergement fiable, sécuritaire et écoresponsable (ex. : PlanetHoster);
Installation d’une solution Open source de statistiques de visites (ex. : Matomo Analytics) pour une meilleure gestion des données personnelles;
Configuration du code Matomo (ou autre) sur le site pour empêcher le dépôt de cookies et ainsi éviter d’afficher un bandeau d’autorisation de collecte.
La soumission devrait aussi inclure des objectifs relatifs à la performance et à l’empreinte environnementale du futur site, que vous pourrez évaluer ultérieurement grâce à Ecoindex. Celle acceptée par OROKOM précisait par exemple les objectifs associés au chargement de la page d'accueil :
750 ko transféré (Gzippé)
35 requêtes http
2.5 s de temps de chargement
4. Cocréation et partage de bonnes pratiques
Dans le cas de la refonte du site d’OROKOM, la gestion de projet s’est faite de manière fluide dans une dynamique de cocréation et d’apprentissage continu. Ma développeuse Rachel Pellin et moi avons intégré tous les éléments de la soumission dans un document de travail partagé alimenté en temps réel. Cela m’a non seulement permis d’assurer efficacement le suivi du projet, qui s’est échelonné sur environ six mois, mais aussi de garder des traces écrites de nos échanges et des raisons à l’origine de certains choix graphiques, ergonomiques ou de programmation.
Très tôt dans le processus, j’ai en effet été tiraillée entre mon désir de concevoir un site visuellement attractif traduisant parfaitement l’identité et les valeurs d’OROKOM, le respect des principes d’écoconception (que j’associais injustement à une interface simpliste et non distinctive) et ma peur de faire sans même m’en rendre compte de l’écoblanchiment... Autant vous dire que je vivais beaucoup d’insécurité malgré mes expériences passées en matière de refonte numérique!
C’est donc avec un grand soulagement que j’ai apprivoisé ma nouvelle relation et première collaboration avec Rachel. Elle m’a proposé un cadre de travail structurant et rassurant dans lequel je me sentais libre de poser mes questions et d’argumenter pour faire des choix éclairés répondant à nos enjeux et objectifs respectifs. J’ai eu la chance de plonger dans un processus de cocréation riche, ancré dans l’authenticité, la transparence et le partage de connaissances, dont j’ai pu par la suite faire profiter mes collègues.
Forte de cette expérience et de son réseau de partenaires externes, l’équipe d’OROKOM est en mesure de vous accompagner tout au long du processus d’écoconception numérique, du diagnostic à la mise en œuvre des recommandations. Mes collègues et moi nous ferons un plaisir de coordonner pour vous la réalisation d’un site internet plus éthique et responsable, qui répondra spécifiquement à vos besoins tout en positionnant durablement votre organisation.
En conclusion, je vous partage quelques conseils, trucs et astuces appris au cours de ma collaboration avec Rachel.
A. En matière d’écoconception
Si possible, redimensionnez vos images avant leur mise en ligne, en particulier les plus lourdes. Vous pouvez utiliser Canva ou les outils en ligne Squoosh ou TinyPNG;
Lorsque vous intégrez du contenu, évitez d'ajouter des photos libres de droit simplement pour remplir de l'espace. Au besoin, privilégiez l'intégration d'illustrations au format .svg ;
Convertissez les photos en .png en .jpg avant de les importer : cela réduit énormément leur poids! Les illustrations et les images vectorielles peuvent rester dans leur format initial (.svg ou .png) ;
Si vous intégrez des fichiers à télécharger, compressez-les avant de les mettre en ligne (pour les PDFs, vous pouvez utiliser l'outil de compression en ligne gratuit d'Adobe).
B. En matière d’accessibilité
Ne donnez pas d’informations uniquement par la couleur, la forme, la taille ou la position. Par exemple, dans un menu, le soulignement de l’élément actif, la flèche indiquant le sous-menu et le cadre sont requis en accessibilité. Il peut y avoir de légères variations d’affichage tant que celles-ci ne véhiculent pas l’information uniquement par la forme (icône de la flèche), l’espacement ou la couleur de la bordure;
Renseignez un attribut alt pertinent pour vos images en suivant les conseils du Guide pour la gestion des alternatives textuelles aux images;
Si vous intégrez un graphique, une infographie ou une image avec du texte à l'intérieur (ex. : affiche d'événement), renseignez toujours, soit dans le champ de description longue de l'image (s'il existe), soit juste en dessous, la transcription la plus explicite possible de l'élément;
Ne recourez pas aux niveaux de titre (styles prédéfinis) pour jouer avec la taille du texte (ex. : utiliser un titre de niveau 3 au lieu de 2 pour qu'il apparaisse plus petit) : utilisez l’option Taille de texte;
L’usage des majuscules n’est pas recommandé : pour qu’un texte soit correctement lisible par les lecteurs d’écran, il doit être écrit en minuscules;
Les alignements centrés sont moins lisibles que des textes alignés à gauche pour des personnes dyslexiques. Il est préférable de distribuer du contenu dans des colonnes en le laissant aligné à gauche plutôt que de créer une multitude de textes centrés;
L'utilisation de paragraphes vides (plusieurs sauts de ligne) pour créer de l’espacement n’est pas une pratique accessible : utilisez un composant modulaire;
Ne configurez jamais un lien pour qu’il s’ouvre dans une nouvelle fenêtre : c’est une mauvaise pratique d’accessibilité et de qualité web car 1/ ce n’est souvent pas annoncé et 2/ cela enlève le choix à l’utilisateur·rice. C’est toléré uniquement dans le cas des formulaires afin de ne pas perdre les données recueillies;
Ne créez pas d’hyperlien sur un texte générique comme « Voir ici » : renseignez un intitulé compréhensible et identifiable seul;
Tout média vidéo ou audio intégré sur votre site doit être transcrit via le champ transcription (s'il est disponible) ou en dessous du média (comme c'est le cas ici : Procès FACIL’iti contre Koena : mise à jour au 06 octobre 2022);
Si vous ajoutez des fichiers à télécharger, assurez-vous qu'ils soient accessibles. Dans le meilleur des cas, le contenu du fichier à télécharger doit également être intégré sur une page du site (ex. : il est tout à fait possible de créer une page vers laquelle vous faites un lien si vous ne voulez pas encombrer la page principale). Pour vérifier l'accessibilité de vos PDFs, utilisez l'outil PDF Accesssibility Checker.
Pour approfondir vos connaissances et identifier des pistes d’action complémentaires, n’hésitez pas à lire les articles suivants, en ligne sur notre blogue :
Cet article a été rédigé par Élodie Malroux.
